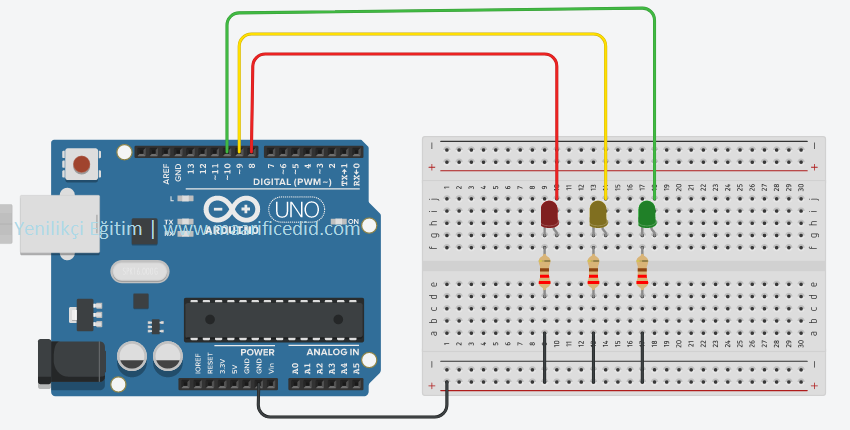
Arduino devresinin haberleştiği seri portun Web sayfasında da kullanılabildiğini, seri portta yer alan bilginin Web sayfasında görüntülendiğini, bağlantının nasıl sağlandığını daha önceki makalede anlatmıştık. Bu makalede ise Arduino ile oluşturulan 3 ledin Web uygulamasıyla nasıl yanıp söndürüldüğünü yapmaya çalışacağız. Öncelikle 3 ledin yanıp söndüğü devreyi hazırlayalım. Devremiz aşağıdaki gibi olacaktır.

Kodlarımız aşağıdaki gibi olacaktır. Daha sonra bu kodları değiştireceğiz.
void setup()
{
pinMode(8,OUTPUT);
pinMode(9,OUTPUT);
pinMode(10,OUTPUT);
}
void loop()
{
digitalWrite(8,HIGH);
digitalWrite(9,HIGH);
digitalWrite(10,HIGH);
}
Devrenin çalışıp çalışmadığını kontrol ettiğimize göre, uygulama için Arduino tarafında çalışacak kodları yazabiliriz.
String inputString = ""; // Gelen verileri tutmak için kullanılır
boolean stringComplete = false; // Girilen bilginin tamamlanıp tamamlanmadığını kontrol eder
String commandString = ""; // Gönderilen komutun içeriğini alır
int led1Pin = 8;
int led2Pin = 9;
int led3Pin = 10;
boolean isConnected = false;
void setup() {
Serial.begin(9600);
pinMode(led1Pin,OUTPUT);
pinMode(led2Pin,OUTPUT);
pinMode(led3Pin,OUTPUT);
}
void loop() {
if(stringComplete)
{
stringComplete = false;
getCommand();
if(commandString.equals("STAR"))
{
turnLedOn(led1Pin);
turnLedOn(led2Pin);
turnLedOn(led3Pin);
}
if(commandString.equals("STOP"))
{
turnLedOff(led1Pin);
turnLedOff(led2Pin);
turnLedOff(led3Pin);
}
else if(commandString.equals("LED1"))
{
boolean LedState = getLedState();
if(LedState == true)
{
turnLedOn(led1Pin);
}else
{
turnLedOff(led1Pin);
}
}
else if(commandString.equals("LED2"))
{
boolean LedState = getLedState();
if(LedState == true)
{
turnLedOn(led2Pin);
}else
{
turnLedOff(led2Pin);
}
}
else if(commandString.equals("LED3"))
{
boolean LedState = getLedState();
if(LedState == true)
{
turnLedOn(led3Pin);
}else
{
turnLedOff(led3Pin);
}
}
inputString = "";
}
}
boolean getLedState()
{
boolean state = false;
if(inputString.substring(5,7).equals("ON"))
{
state = true;
}else
{
state = false;
}
return state;
}
void getCommand()
{
if(inputString.length()>0)
{
commandString = inputString.substring(1,5);
}
}
void turnLedOn(int pin)
{
digitalWrite(pin,HIGH);
}
void turnLedOff(int pin)
{
digitalWrite(pin,LOW);
}
void serialEvent() {
while (Serial.available()) {
// Bilgiyi byte olarak alır
char inChar = (char)Serial.read();
// inputString değişkenine aktarır
inputString += inChar;
// Eğer gelen veride \n karakteri var mı yokmu
// Varsa kodun tamamı alınmış olur
if (inChar == '\n') {
stringComplete = true;
}
}
}
Şimdi web tarafında kodların yazımına geçelim. Web sayfasına Seri port iletişim ve Led Kontrol isminde iki adet panel ekleyelim. Birinci panel içine bir adet combobox, bir adet buton ekleyelim. İkinici panel içine de 3 adet checkbox ekleyelim.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Seri Port İletişim ve Led Kontrol</title>
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div class="container mt-4">
<div class="row">
<div class="col-md-6 mb-3">
<asp:Panel ID="panel1" runat="server" CssClass="card h-100">
<div class="card-header">
Seri Port İletişim
</div>
<div class="card-body">
<div class="mb-3">
<asp:DropDownList ID="comboBox1" runat="server" CssClass="form-select"></asp:DropDownList>
</div>
<div>
<asp:Button ID="button1" runat="server" Text="Bağlan" CssClass="btn btn-primary" OnClick="button1_Click" />
</div>
</div>
</asp:Panel>
</div>
<div class="col-md-6 mb-3">
<asp:Panel ID="panel2" runat="server" CssClass="card h-100">
<div class="card-header">
Led Kontrol
</div>
<div class="card-body">
<div class="form-check p-0">
<asp:CheckBox ID="checkBox1" runat="server" AutoPostBack="true" OnCheckedChanged="checkBox1_CheckedChanged" />
<label class="form-check-label" for="checkBox1">Led 1</label>
</div>
<div class="form-check p-0">
<asp:CheckBox ID="checkBox2" runat="server" AutoPostBack="true" OnCheckedChanged="checkBox2_CheckedChanged" />
<label class="form-check-label" for="checkBox2">Led 2</label>
</div>
<div class="form-check p-0">
<asp:CheckBox ID="checkBox3" runat="server" AutoPostBack="true" OnCheckedChanged="checkBox3_CheckedChanged" />
<label class="form-check-label" for="checkBox3">Led 3</label>
</div>
</div>
</asp:Panel>
</div>
</div>
</div>
</form>
</body>
</html>
Kodları yazmaya başlayabiliriz. Öncelikle değişkenleri tanımlayalım.
static bool isConnected = false;
String[] ports;
static SerialPort port;
Web sayfası yüklenir yüklenmez seri port ile iletişim sağlanmadığından tüm elemanların pasif olmalarını sağlayalım.
private void disableControls()
{
checkBox1.Enabled = false;
checkBox2.Enabled = false;
checkBox3.Enabled = false;
panel2.Enabled = false;
}
Kullanımda olan seri portların bilgisini alalım.
void getAvailableComPorts()
{
ports = SerialPort.GetPortNames();
}
Şimdi bu metotları web sayfası yüklenir yüklenmez çağırmamız gerekir.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
disableControls();
getAvailableComPorts();
}
}
Bilgisayarda bulunan tüm portların isimlerini sayfa yüklenir yüklenmez combobox içinde listeleyelim.
foreach (string port in ports)
{
comboBox1.Items.Add(port);
}
if (ports.Length > 0)
{
comboBox1.SelectedValue = ports[0];
}
Devam edelim. Combobox ile seçilen portla iletişim sağlamak için botunun click olayını düzenleyelim.
protected void button1_Click(object sender, EventArgs e)
{
if (!isConnected)
{
connectToArduino();
}
else
{
disconnectFromArduino();
}
}
Burada isConnected değişkeninin durumuna göre connectToArduino() ve disconnectFromArduino() metotlarını tanımlayalım.
private void connectToArduino()
{
isConnected = true;
string selectedPort = comboBox1.SelectedValue;
port = new SerialPort(selectedPort, 9600, Parity.None, 8, StopBits.One);
port.Open();
port.Write("#STAR\n");
SelectDefaults();
button1.Text = "Bağlantıyı Kes";
enableControls();
}
private void disconnectFromArduino()
{
isConnected = false;
if (port != null && port.IsOpen)
{
port.Write("#STOP\n");
port.Close();
}
button1.Text = "Bağlan";
disableControls();
resetDefaults();
}
Bu iki metot içinde tanımladığımız metodların da tanımlamalarını gerçekleştirelim.
private void enableControls()
{
checkBox1.Enabled = true;
checkBox2.Enabled = true;
checkBox3.Enabled = true;
panel2.Enabled = true;
}
private void resetDefaults()
{
checkBox1.Checked = false;
checkBox2.Checked = false;
checkBox3.Checked = false;
}
private void SelectDefaults()
{
checkBox1.Checked = true;
checkBox2.Checked = true;
checkBox3.Checked = true;
}
Projemizi kaydedip çalıştıralım. Bağlan dediğimizde tüm ledlerin yandığını, Bağlantıyı Kes dediğimizde ise söndüğünü görürsünüz. Şimdi ledlerin yanıp yanmadığına göre kontrollerini gerçekleştirelim. Birinci checkboxın changed olayını tanımlayalım.
protected void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (isConnected)
{
if (checkBox1.Checked)
{
port.Write("#LED1ON\n");
}
else
{
port.Write("#LED1OF\n");
}
}
}
İkinci checkboxın changed olayını tanımlayalım.
protected void checkBox2_CheckedChanged(object sender, EventArgs e)
{
if (isConnected)
{
if (checkBox2.Checked)
{
port.Write("#LED2ON\n");
}
else
{
port.Write("#LED2OF\n");
}
}
}
Üçüncü checkboxın changed olayını tanımlayalım.
protected void checkBox3_CheckedChanged(object sender, EventArgs e)
{
if (isConnected)
{
if (checkBox3.Checked)
{
port.Write("#LED3ON\n");
}
else
{
port.Write("#LED3OF\n");
}
}
}
Kodlarımızı tamamladık. Şimdi uygulamayı çalıştıralım. Checkboxları işaretlediğimzde ledin yandığını, işareti kaldırdığımızda ise ledin söndüğünü görürsünüz. Emeğe saygı gösterip reklamları tıklamanızı ve sosyal medyada sitemizi paylaşmanızı istiyorum. Birkaç iyi söz ve tıklama istiyorum. 

